Instagram 스토리에서 하이라이트 색상을 변경하는 방법
Instagram Stories는 전 세계적으로 큰 인기를 얻었습니다. Instagram 사용자의 85% 이상이 일주일에 몇 번 이상 스토리를 게시한다는 사실을 알고 계셨습니까? 친구의 동영상을 공유하는 것뿐만 아니라 젊은 세대도 스토리를 사용하여 관심 있는 제품과 서비스를 발견합니다. 이를 통해 이러한 유형의 콘텐츠가 얼마나 중요한지 알 수 있습니다.

스토리를 독특하게 만드는 방법에는 여러 가지가 있습니다. 다른 기능 중에서 다양한 필터와 하이라이트를 사용하여 공유 중인 사진이나 비디오를 향상시킬 수 있습니다. 어떻게 완료되었는지 알아보려면 기사를 읽어보세요.
Instagram 스토리에서 텍스트 하이라이트 색상 변경하기
하이라이트는 Instagram에서 몇 가지를 참조할 수 있습니다.
따라서 하이라이트 기능을 사용하여 스토리에서 텍스트 블록이 더 많이 팝업되도록 할 수 있습니다. 반면에 "하이라이트" 섹션의 프로필에 Instagram 스토리를 저장하고 각 스토리의 표지를 선택할 수 있습니다. 이러한 표지는 프로필을 깔끔하고 정리된 것처럼 보이게 합니다.
다른 색상으로 텍스트 블록을 강조 표시하려면 다음을 수행하십시오.
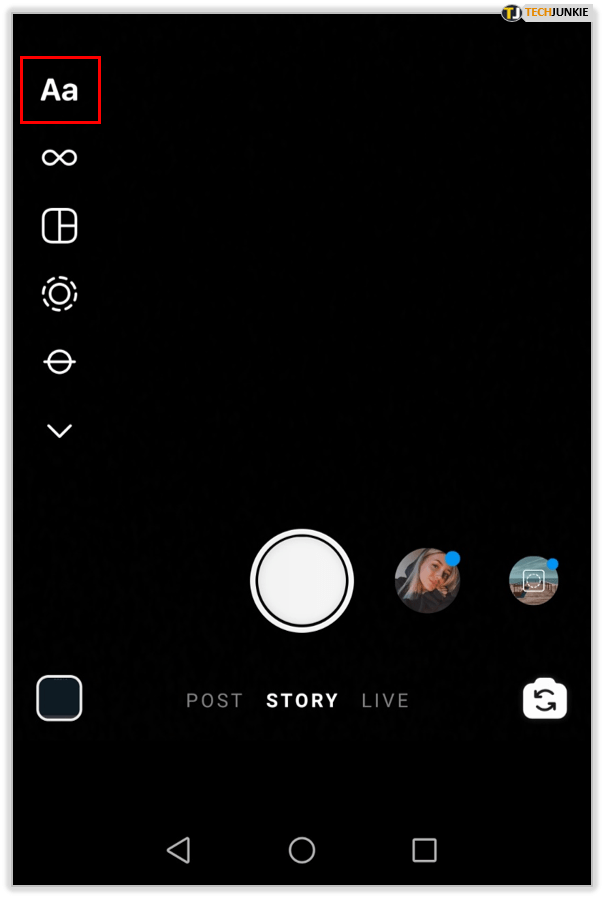
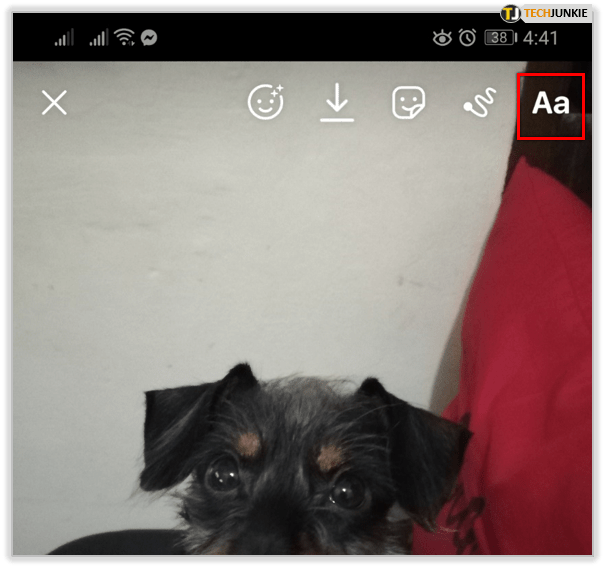
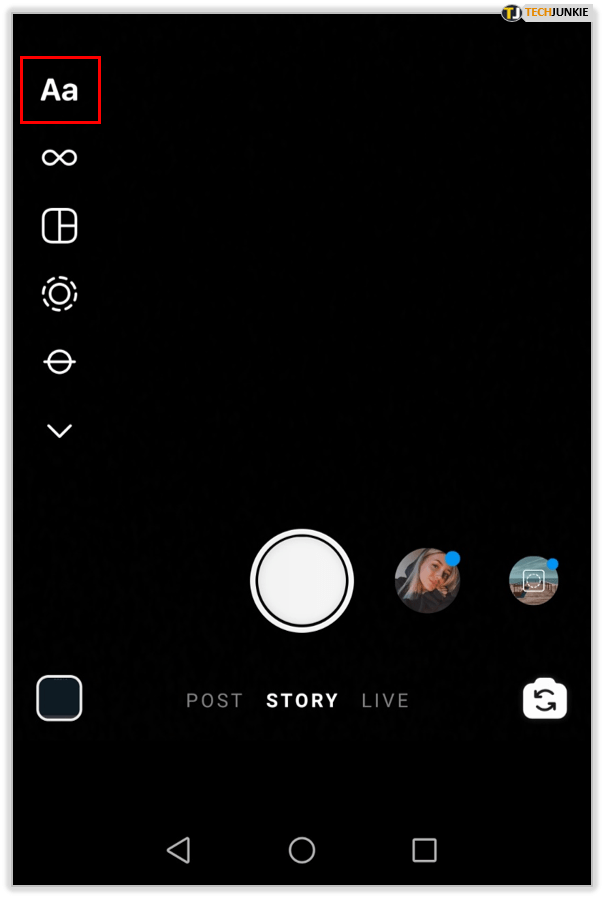
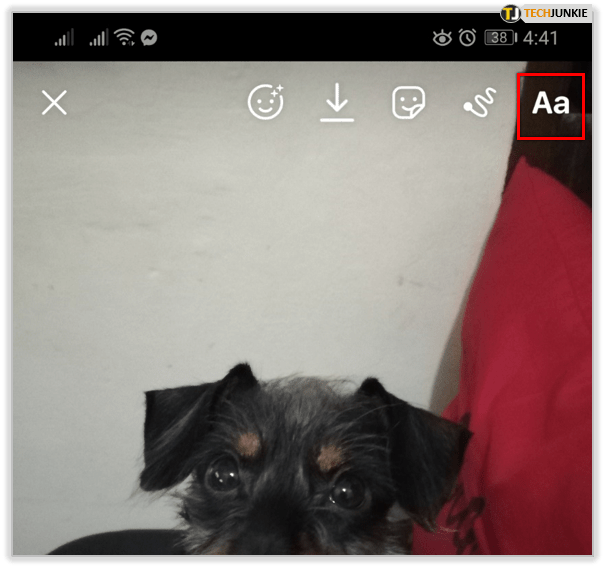
- 새로운 Instagram 스토리를 시작하고 Aa 아이콘을 눌러 텍스트를 추가하세요.

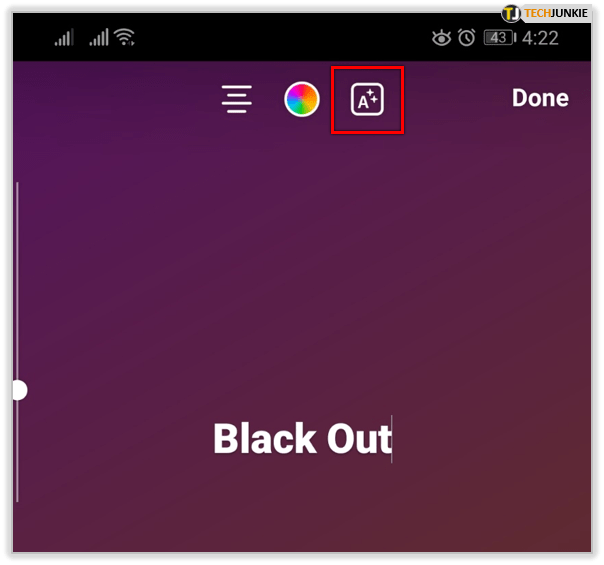
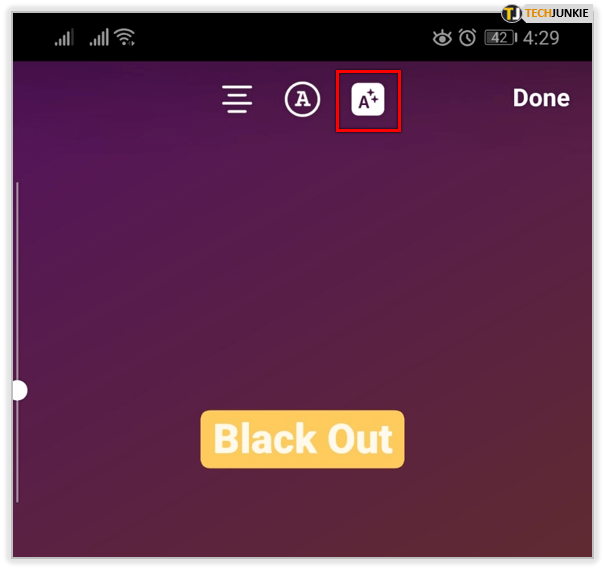
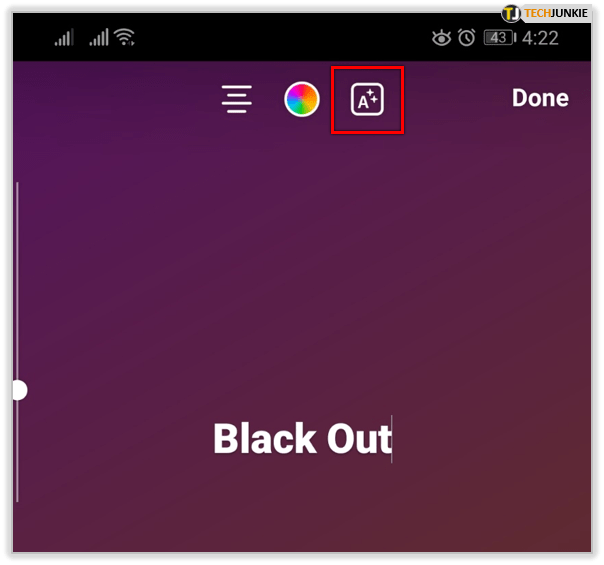
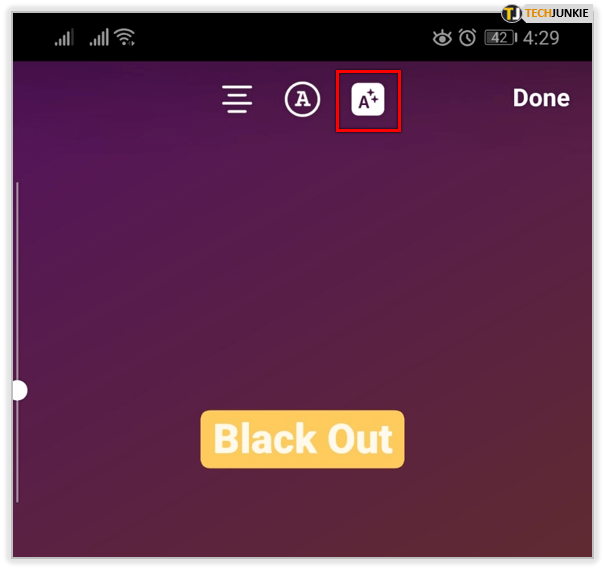
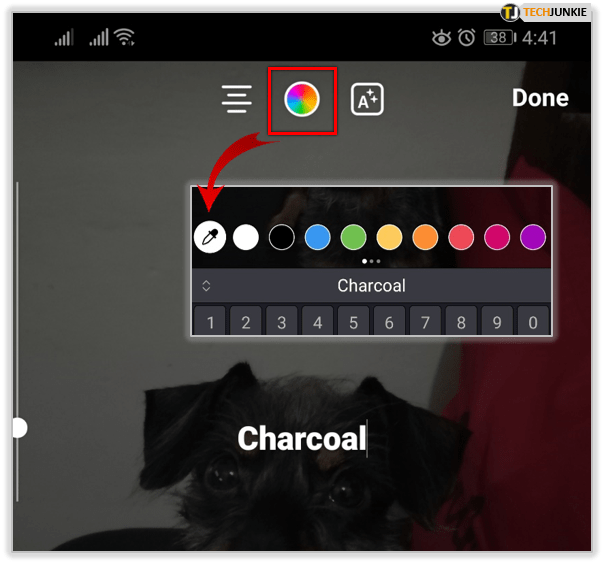
- 입력이 끝나면 상단의 색상 팔레트 아이콘 옆에 문자 A와 별 두 개가 있는 아이콘을 탭합니다.

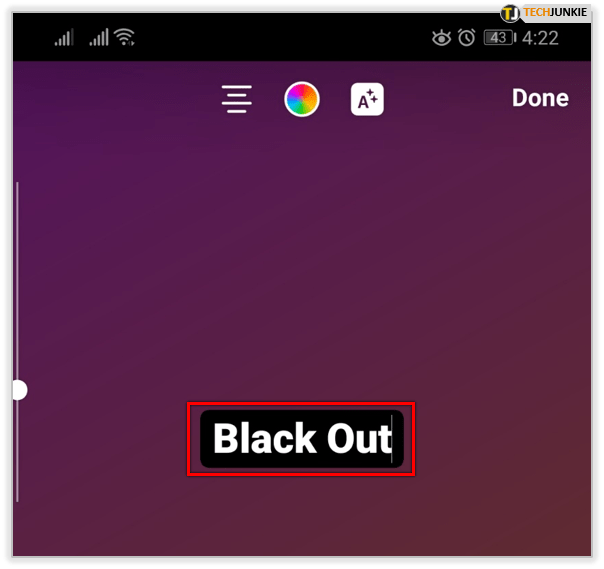
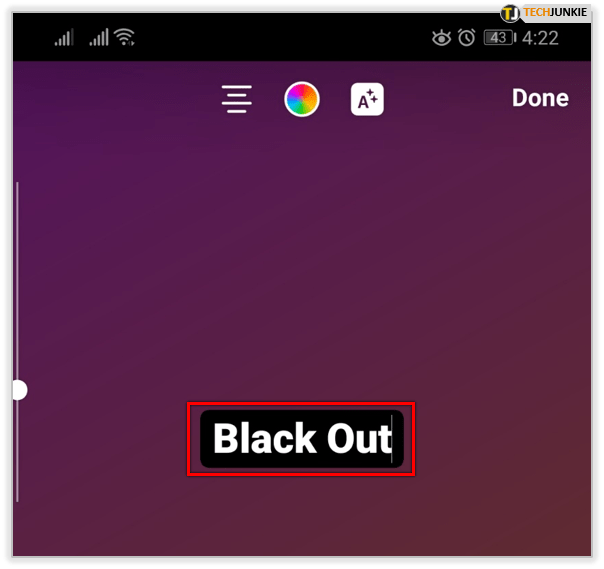
- 텍스트가 강조 표시됩니다. 일반적으로 기본적으로 흰색 문자가 있는 검은색입니다.

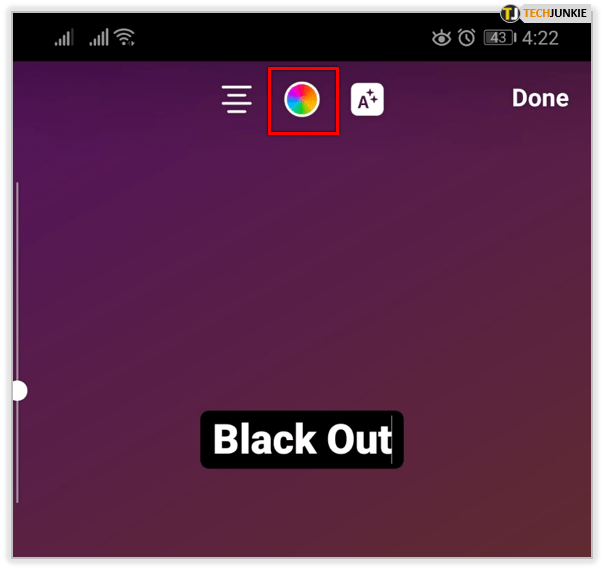
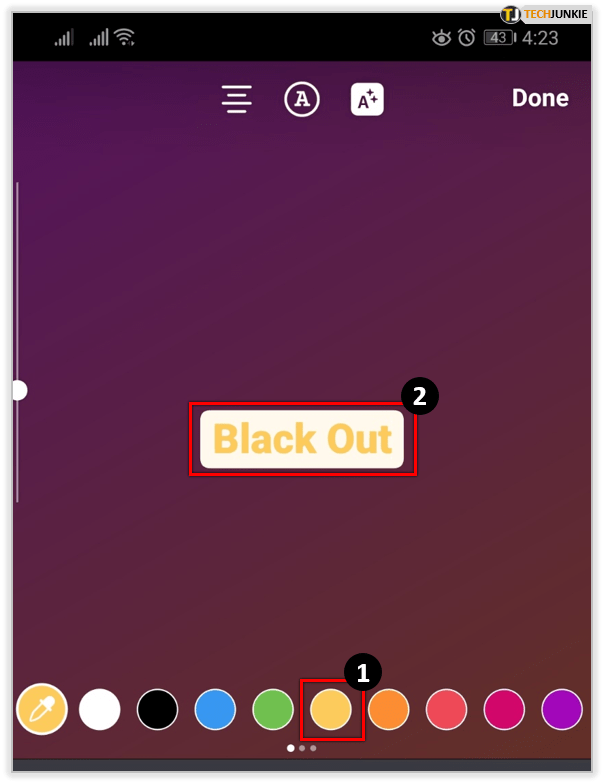
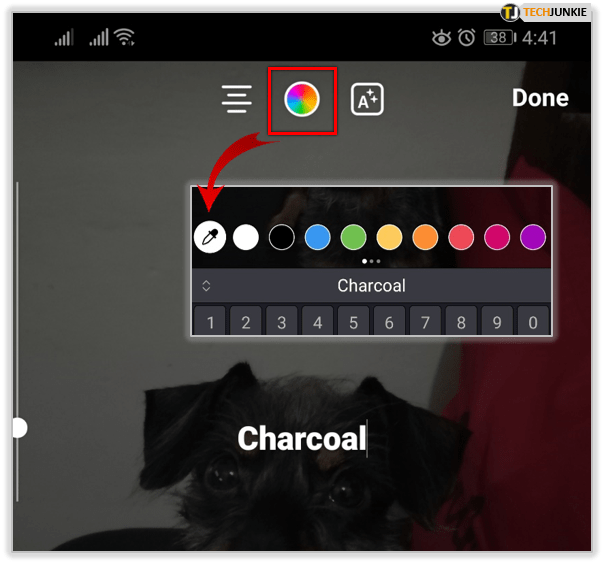
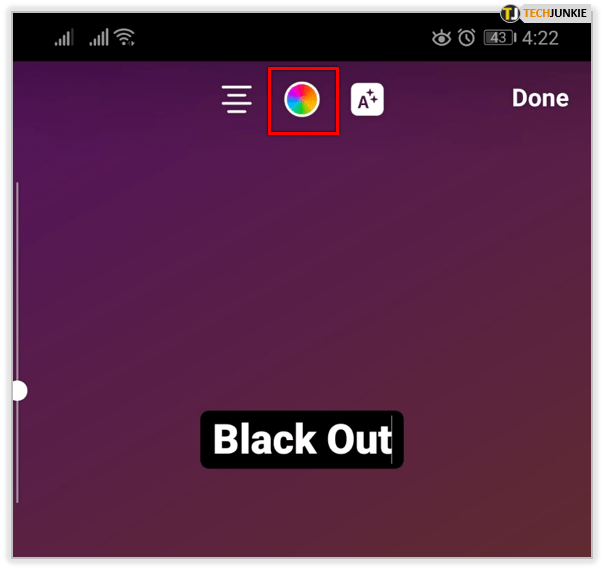
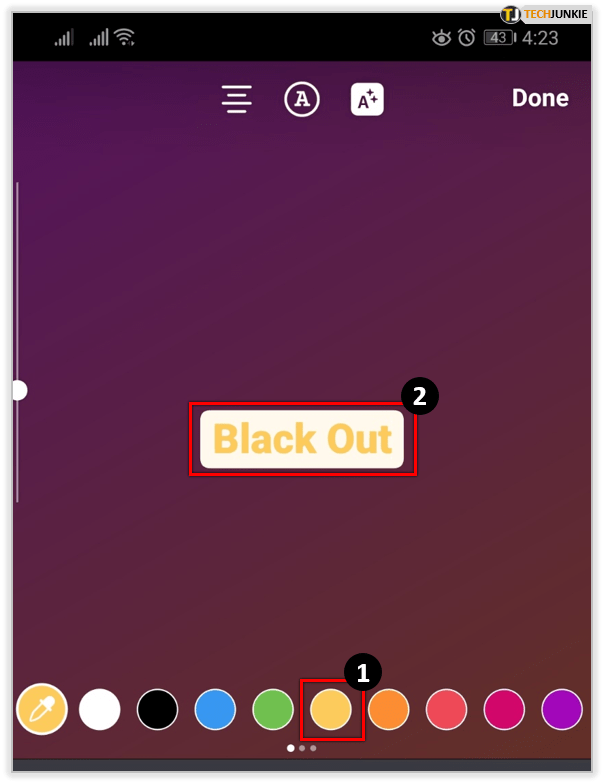
- 이제 색상 팔레트를 누르고 원하는 색상을 선택하십시오.

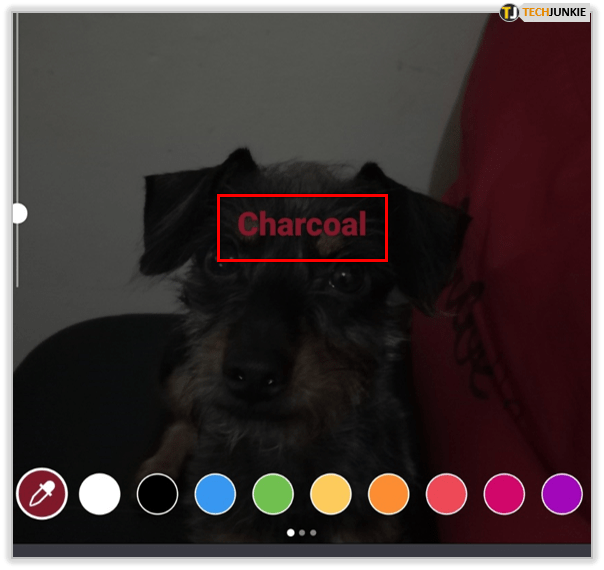
- 이제 글자에 선택한 색상이 있지만 강조 표시되지 않은 것을 볼 수 있습니다.

- 강조 표시 아이콘을 다시 탭하면 텍스트의 강조 표시된 부분이 선택한 색상을 차단합니다. 색상에 대한 마음이 바뀌면 색상 팔레트를 다시 살펴볼 수 있습니다.

메모: 강조 표시의 모양은 선택한 글꼴에 따라 다릅니다. 일부 글꼴은 강조 표시할 수 없습니다.
Instagram에서 스포이드 도구를 사용하는 방법
드로퍼 도구는 텍스트 블록이 업로드하는 이미지의 일부 요소와 동일한 색상이 되도록 하려는 경우에 효과적입니다.
사용 방법은 다음과 같습니다.
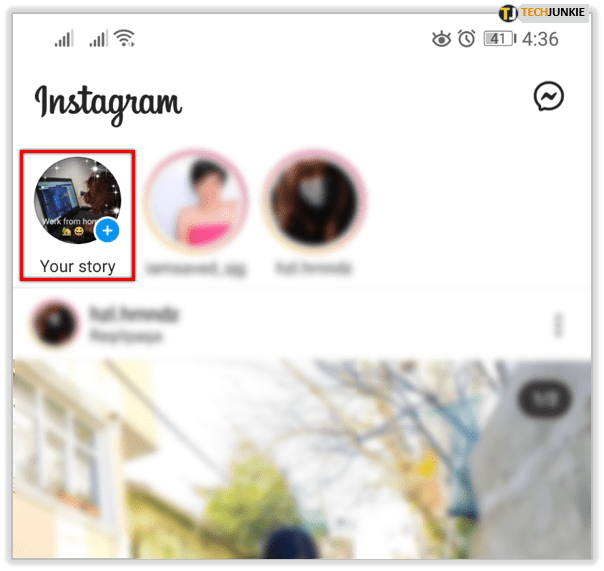
- 휴대전화에서 Instagram을 실행하고 스토리를 시작하세요.

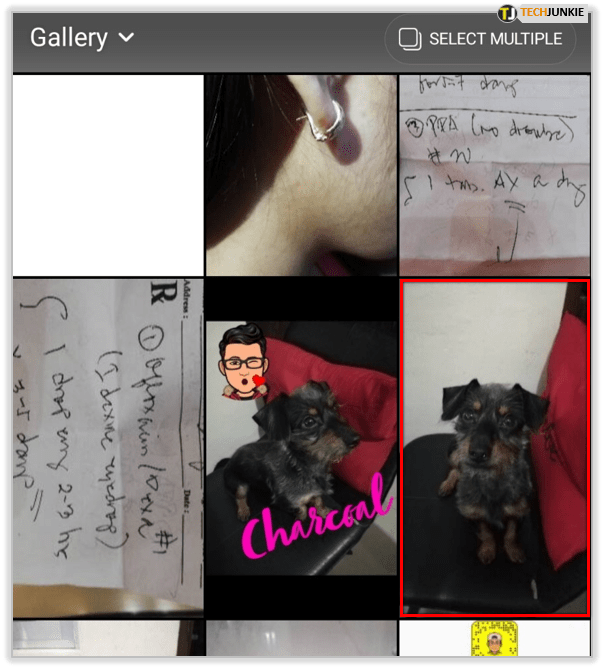
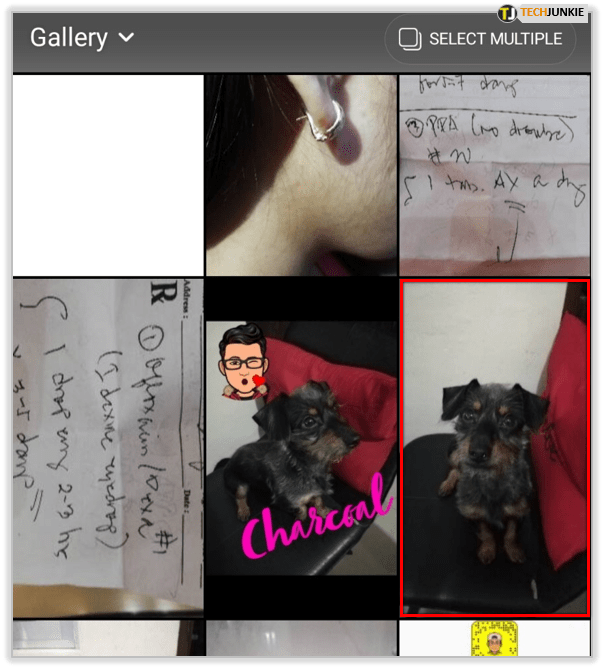
- 갤러리에서 사진을 선택하거나 새 사진을 찍습니다.

- 텍스트 아이콘을 누르고 이미지에 추가할 내용을 입력합니다.

- 상단의 색상 팔레트를 누른 다음 화면 하단의 스포이드 도구를 누릅니다.

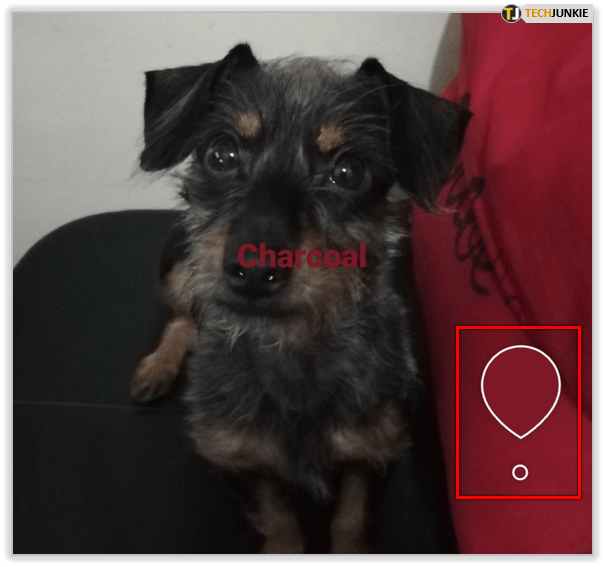
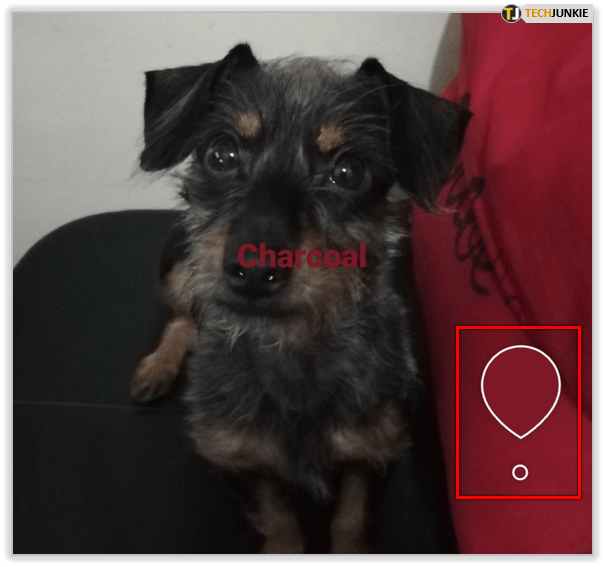
- 이미지 주위에서 스포이드를 이동하고 모방하려는 색상이 있는 요소에 점을 배치합니다.

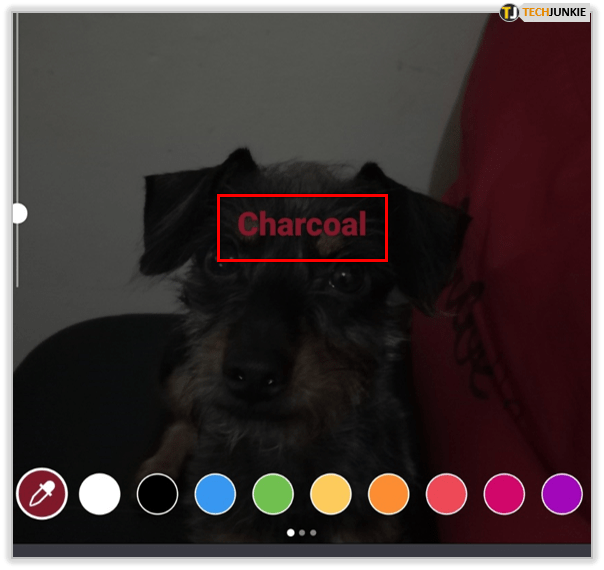
- 이제 텍스트에 이미지에서 선택한 색상이 있습니다.

이 기능은 스토리에 해시태그를 사용하고 싶지만 사진을 망치는 것을 원하지 않을 때 유용합니다. 이미지의 요소에서 색상을 복사하면 해시태그를 보이지 않게 할 수 있습니다.

Instagram 스토리 하이라이트 커버를 사용자 정의하는 방법
필수 스토리를 프로필의 하이라이트로 저장할 수 있습니다. 모든 하이라이트에는 원할 때마다 변경할 수 있는 자체 표지 이미지가 있습니다. 표지가 하이라이트에 포함된 스토리일 필요는 없습니다. 이 목적을 위해 완전히 다른 사진을 업로드할 수 있습니다.
많은 Instagram 사용자가 하는 일은 작은 아이콘으로 독특한 하이라이트 커버를 만드는 것입니다. 이 아이콘을 사용하면 하이라이트 중에서 특정 스토리를 쉽게 찾고 프로필을 깔끔하게 보이게 할 수 있습니다. 다양한 타사 앱을 사용하여 이러한 아이콘을 만들고 표지를 강조 표시할 수 있습니다.
예를 들어 Canva에는 자신만의 브랜드 색상을 사용자 지정하고 추가할 수 있는 뛰어난 템플릿이 있습니다.
만들기 모드를 사용하여 다채로운 텍스트 전용 Instagram 스토리를 만드는 방법
스토리의 텍스트만 공유하려는 경우 생성 모드를 사용하는 방법은 다음과 같습니다.
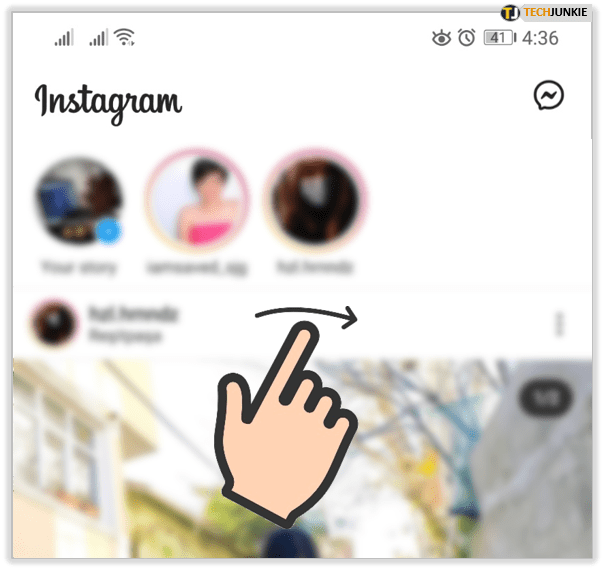
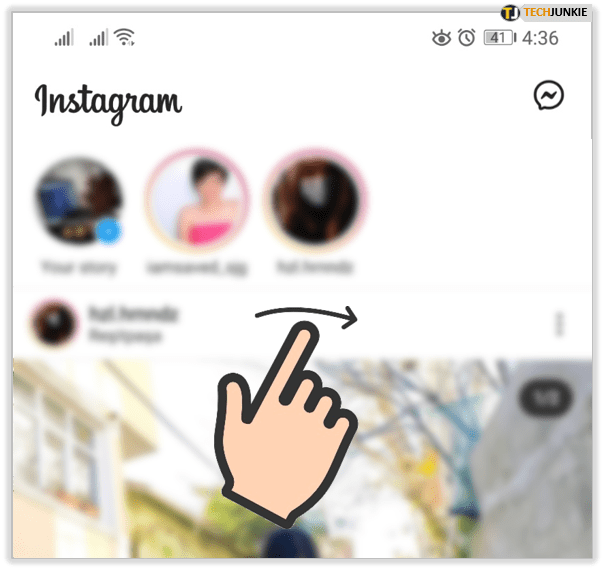
- Instagram을 열고 오른쪽으로 스와이프하여 스토리 화면을 엽니다.

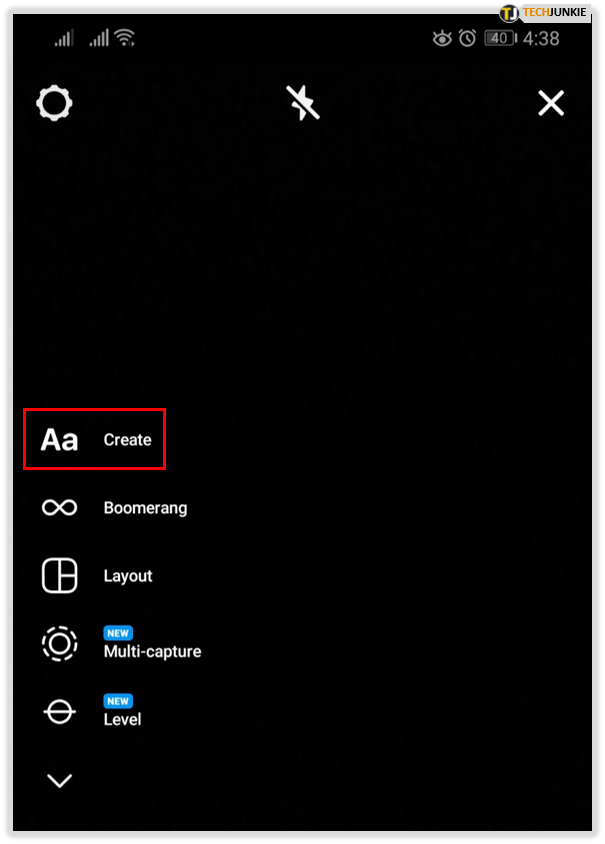
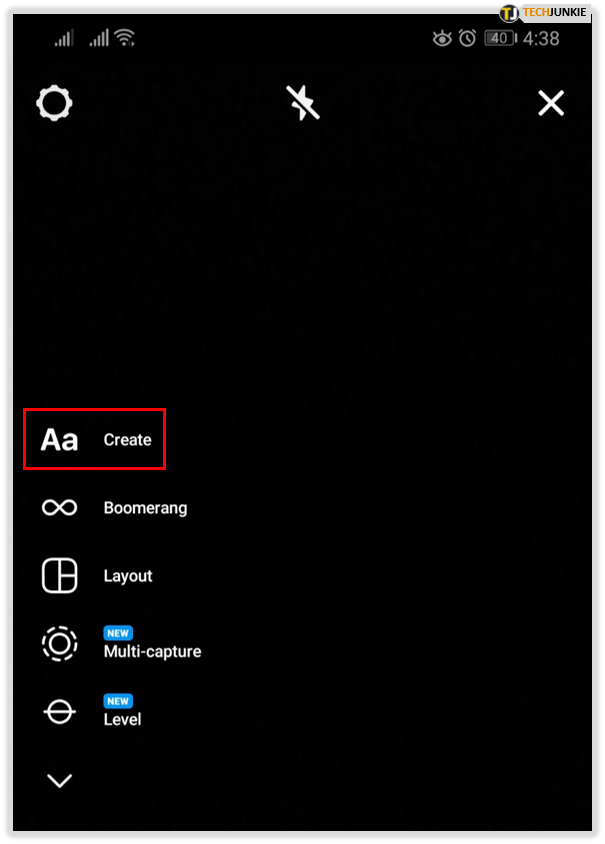
- 왼쪽 메뉴에서 첫 번째 아이콘인 Aa를 선택하여 만들기 모드를 엽니다.

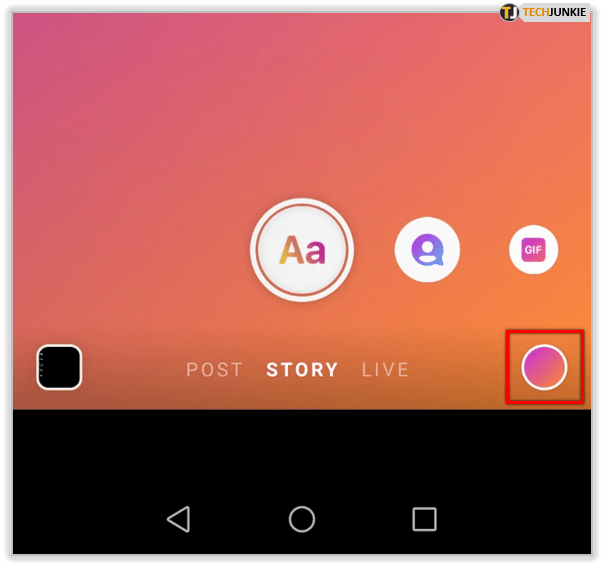
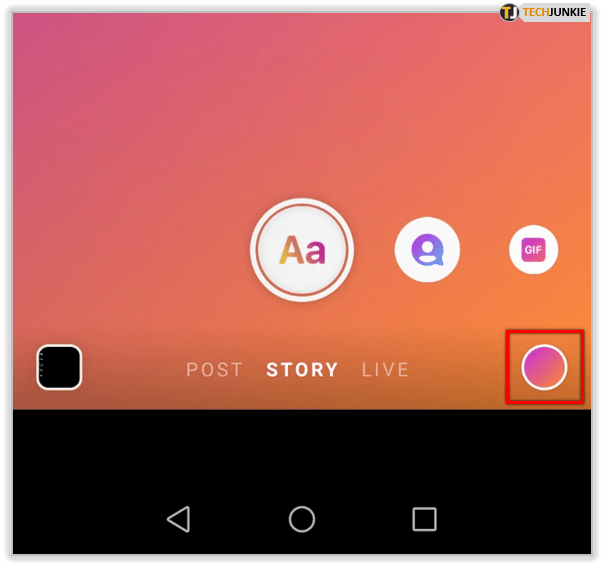
- 화면 오른쪽 하단 모서리에 있는 다채로운 원을 찾을 수 있으며 일반적으로 기본적으로 분홍색입니다. 사용 가능한 화면 색상을 확인하고 적합한 색상을 선택하려면 여기를 누르십시오.

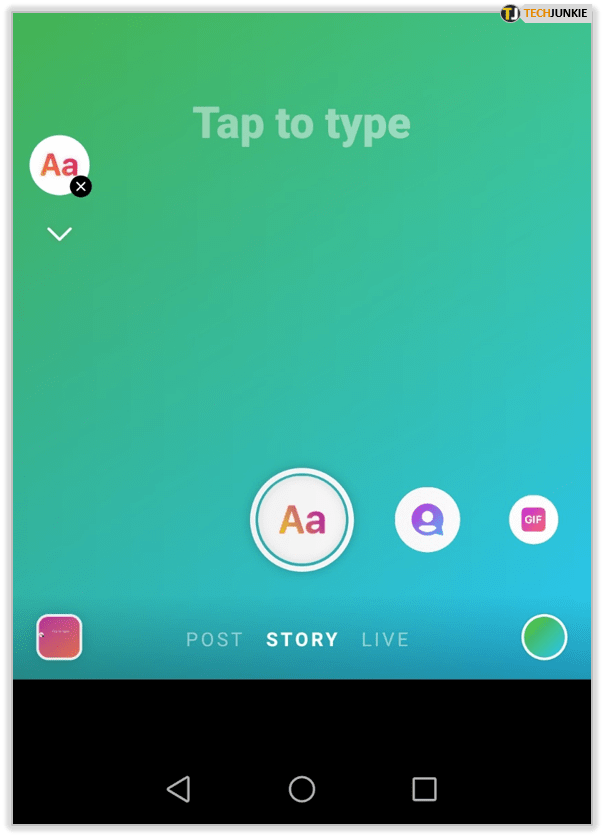
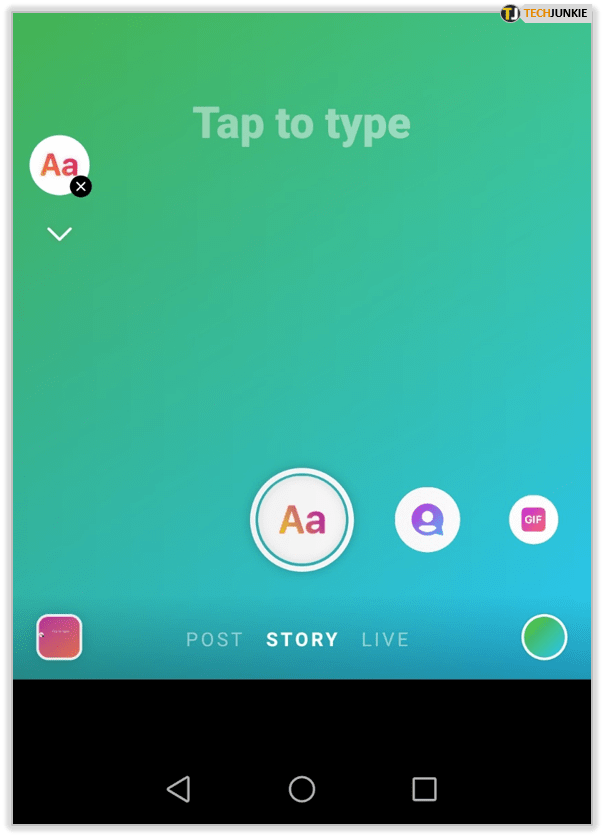
- 배경을 선택할 때 화면을 탭하여 입력을 시작합니다.

사진으로 Instagram 스토리의 배경색을 변경하는 방법
피드의 사진을 스토리로 공유할 때 배경색은 공유하는 사진의 주요 색상에 따라 결정됩니다. 변경하려면 스포이드 도구를 사용하십시오.
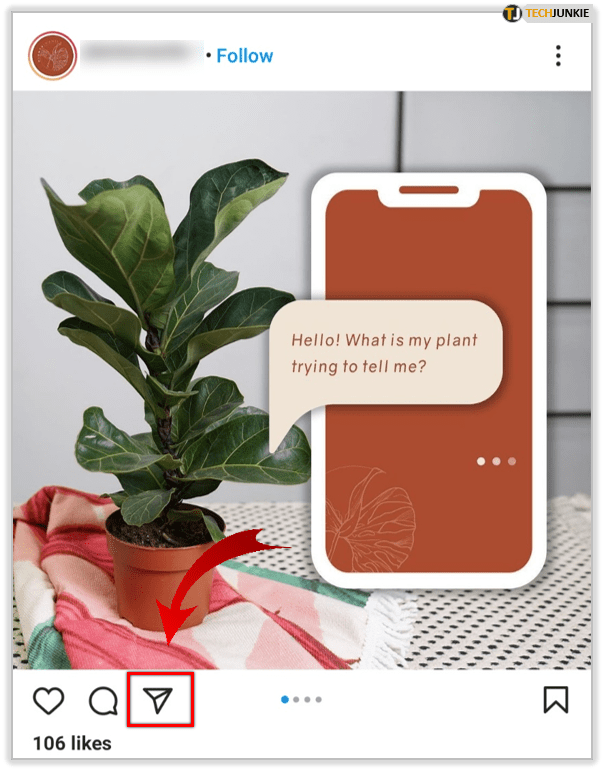
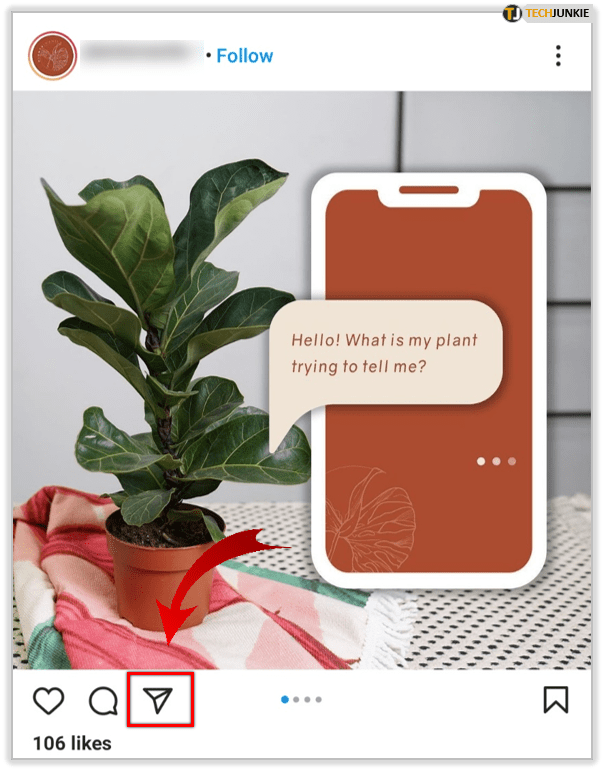
- 공유하고 싶은 사진을 찾습니다.

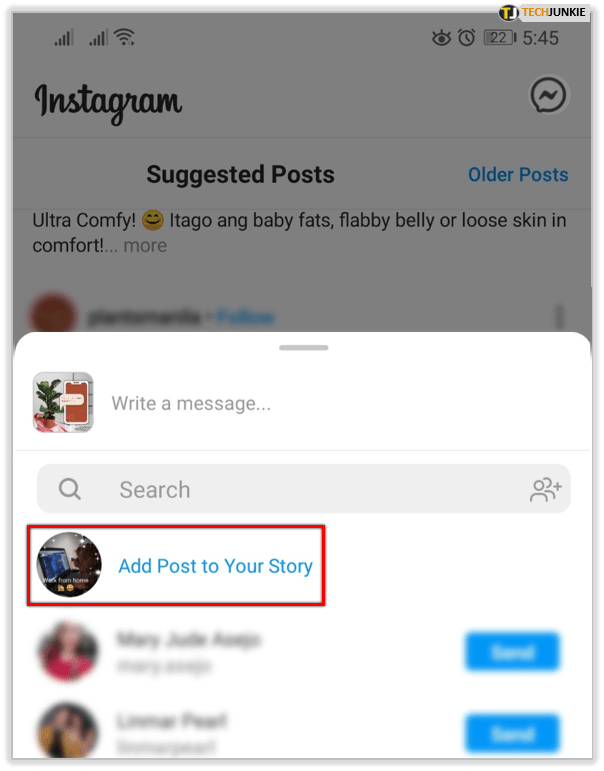
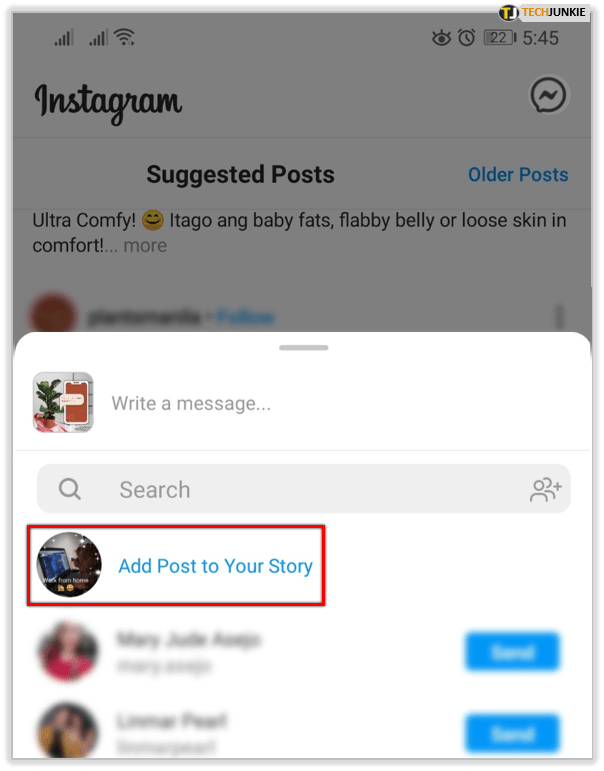
- 비행기 아이콘을 누르고 "스토리에 게시물 추가" 옵션을 선택합니다.

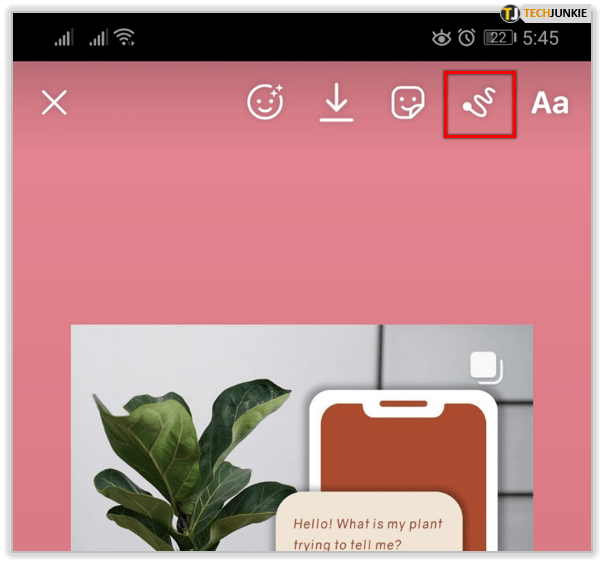
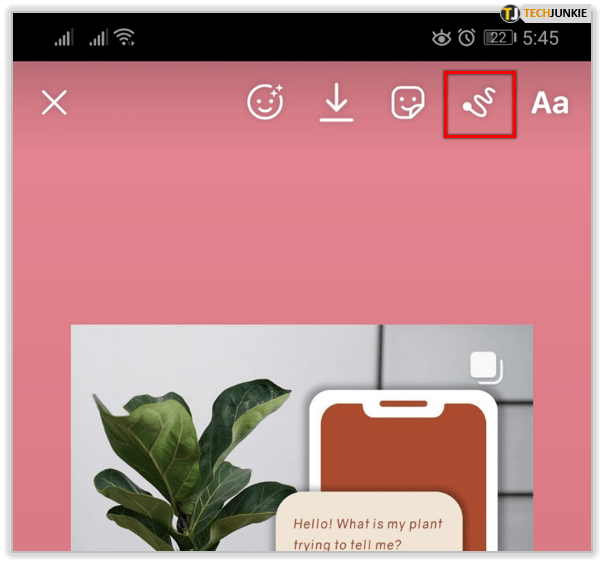
- 스토리 화면 상단 메뉴의 색칠 도구(오른쪽에서 두 번째)를 탭합니다.

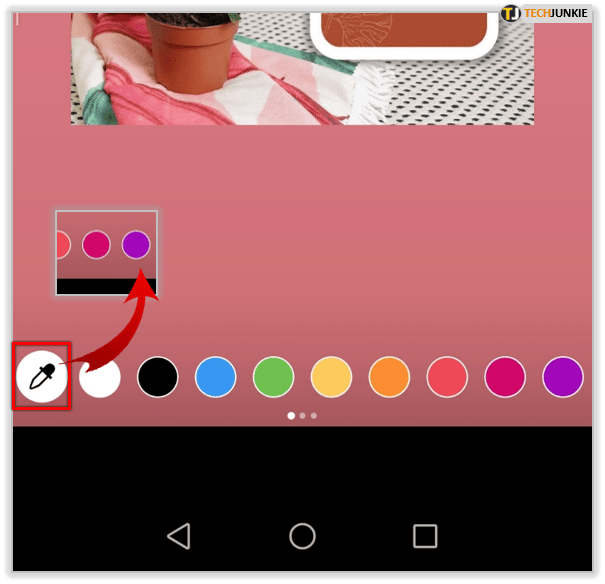
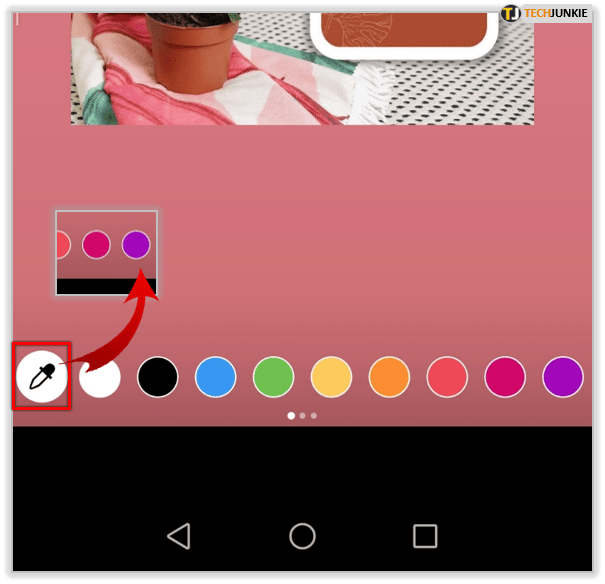
- 하단의 스포이드 도구를 누르고 배경의 새 색상을 선택합니다.

- 배경의 아무 곳이나 누르고 배경이 선택한 색상이 될 때까지 화면을 손가락으로 누르고 있습니다.

추가 FAQ
Instagram 스토리에 대한 추가 정보가 필요하십니까? 또 다른 자주 묻는 질문은 다음과 같습니다.
Instagram에서 메시지의 색상을 어떻게 변경합니까?
이제 Messenger와 Instagram 메시지가 하나가 되었으므로 개인 메시지에 대해 다른 테마를 선택할 수 있습니다. 아래 단계를 따르세요. u003cbru003e• 휴대전화에서 Instagram을 실행하고 다이렉트 메시지로 이동합니다.u003cbru003eu003cimg class=u0022wp-image-202628u0022 style=u0022width: 350px;u0022 src=u0022/-content. /2021/02/5.22.pngu0022 alt=u0022u0022u003eu003cbru003e• 새 테마를 추가할 대화를 선택하세요. /wp-content/uploads/2021/02/5.23.pngu0022 고도 = u0022u0022u003eu003cbru003e • 오른쪽 corner.u003cbru003eu003cimg 클래스의 u0022iu0022 아이콘을 선택 = u0022wp - 이미지 202630u0022 스타일 = u0022width : 350px; u0022을 SRC = u0022을 // WWW. techjunkie.com/wp-content/uploads/2021/02/5.24.pngu0022 alt=u0022u0022u003eu003cbru003e• 채팅 설정에서 style.u003cbru021/0022u003eu003cbru0202020px200px200px200px200203eu003cimg0wp203eu003cimg class=u002 옆에 있는 원을 선택합니다. //www.techjunkie.com/wp-content/uploads/2021/02/5.25.pngu0022 alt=u0022u0022u003eu 003cbru003e• 팝업 창에서 자신에게 맞는 색상, 그라데이션 또는 테마를 선택합니다.u003cbru003eu003cimg class=u0022wp-image-202632u0022 style=u0022width: 350px;u0022 src=u0022 /uploads/2021/02/5.26.pngu0022 alt=u0022u0022u003eu003cbru003e• 테마가 적용되고 대화에서 마지막 메시지 아래에 styleu2u2upx2002px02003cimg class=u00220p3이라는 알림이 표시됩니다. src=u0022//www.techjunkie.com/wp-content/uploads/2021/02/5.27.pngu0022 alt=u0022u0022u003e
독특한 프로필을 위한 다채로운 Instagram 스토리
이 모든 기능을 사용하여 프로필을 빛나게 하는 훌륭하고 창의적인 스토리를 만들 수 있습니다. 텍스트 블록을 강조 표시하고 배경색을 변경하는 것은 쉽게 할 수 있는 일이며, 상상력을 마음껏 발휘할 수 있다면 그 결과는 환상적일 수 있습니다. 이 아름다운 스토리를 만든 후에는 모두 프로필의 하이라이트로 저장할 수 있습니다.
이러한 기능 중 일부를 이미 사용해 보셨습니까? 스토리 하이라이트를 잘 정리하고 있습니까? 아래 의견 섹션에서 생각을 공유하십시오.